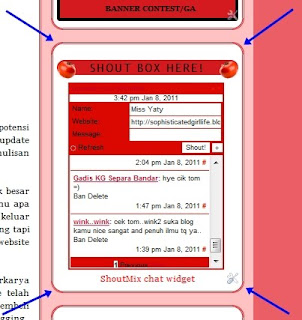
Kali ini request dari miza yusof dan kak julia yang nak belajar macam mana cara nak buat border melengkung pada border sidebar. Tapi code yang cik julia akan ajar ni bukan hanya boleh apply pada sidebar je, korang boleh jugak letak border melengkung pada post entry, title sidebar, title entry, blockquote dan mana-mana korang rasa nak letak. Border melengkung ni dapat di view dari browser mozilla firefox dan juga chrome.
First step ialah backup dahulu template korang sebagai langkah berjaga-jaga tapi kalau rasa yakin tak payahlah;
DASHBOARD>DESIGN>EDIT HTML>tick kotak EXPAND WIDGET TEMPLATES>DOWNLOAD FULL TEMPLATE
STEP 2
Klik “CTRL+F” ataupun “F3″ untuk cari code ni;
.sidebar .widget{STEP 3
Masukkan code di bawah selepas code .sidebar .widget{
-moz-border-radius: 10px;-webkit-border-radius: 10px;border-radius: 10px;border:4px solid #D41A1F;Contoh coding;
.sidebar .widget{-moz-border-radius:10px;-webkit-border-radius:10px;border-radius:10px;border:4px solid #D41A1F;margin:0 -5px 1.5em -5px;padding:0px 7px 10px 7px}
**bagi border lengkung pada post entry sila copy code selepas .post{
**nombor 1opx tue korang boleh ubah sesedap rasa.
**setiap blog maybe berlainan coding. Bagi yang berlainan code, cuba cari perkataan sidebar dan cuba masukkan code dalam step 3 tue ye. Try and error.
STEP 4 Preview dan save kalau tiada error pada coding. Selamat mencuba. Kalau ada masalah or pembaharuan, cik julia akan update dalam entry ni ye.
STEP 4 Preview dan save kalau tiada error pada coding. Selamat mencuba. Kalau ada masalah or pembaharuan, cik julia akan update dalam entry ni ye.
Credit: zaer (link diremove sebab error 404 not found)












0 comments:
Post a Comment